طراحی فلت یک سبک جدید در طراحی سایت به شیوه تخت هستش که با ورود رابط کاربری مترو ویندوز ۸ ایده آن شکل گرفت این نوع سبک یک طراحی فول CSS هستش که با رابط کاربری ساده ایجاد میشود و در عین ساده بودن بسیار زیبا و سبک و شیک هستش.
در واقع در طراحی فلت قوانین وجود داره که شما برای اینکه بتونید اسم طراحی خودتون رو فلت بذارید باید از این قوانین پیروی کنید:

۱. عدم استفاده از گرادینت
۲. استفاده ۹۹ درصدی از CSS و استفاده حداقل از عکس
۳. رابط کاربری ساده به سبک مترو ویندوز ۸
۴. استفاده از رنگ های گوناگون
۵. داشتن استایل تخت مانند
۶٫ دانستن رنگ های پایه فلت
در طراحی فلت شما باید ۱۰۰ درصد مسلط بر CSS کار کنید و در استفاده از رنگ ها خلاقیت به خرج بدید طراحی فلت باید زنده و جذاب باشه و در عین حال ساده و نه خیلی پیچیده و حرفه ایی مثلا برای طراحی یک هدر فقط کافیه رنگ ها رو در ذهن خودتون مجسم کنید و ترکیب اونها یک ایده قوی ایجاد کنید فلت یعنی طراحی با رنگ دقیقا مانند رنگ کاری ساختمانی شما هم باید با استفاده از رنگ های مختلف به ایده نگری بپردازید این نوع طراحی بخاطره ساده بودن دارای سرعت لود بالایی هستش که بخاطره همین مورد محبوبیت بالایی قرار گرفته …
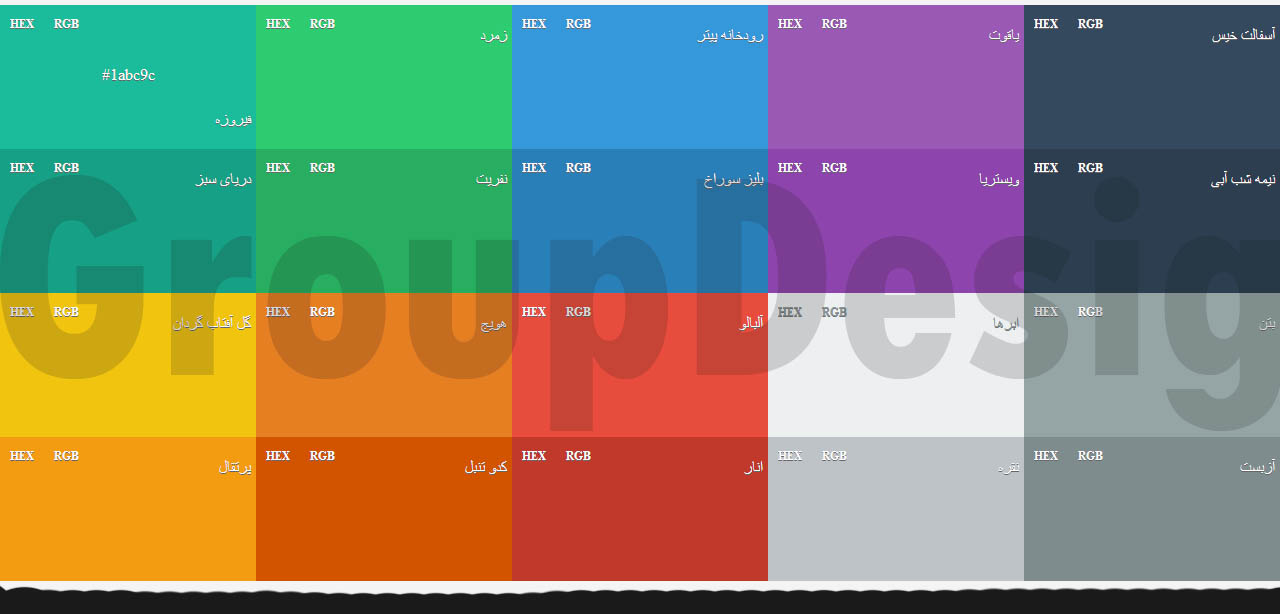
خوب حالا بریم سر معرفی رنگ های فلت:
فیروزه ای
#۱abc9c
زمرد
#۲ecc71
رودخانه آبی
#۳۴۹۸db
یاقوت
#۹b59b6
آسفالت خیس
#۳۴۴۹۵e
نیمه شب آبی
#۲c3e50
ویستریا
#۸e44ad
بلیز سوراخ
#۲۹۸۰b9
نفریت
#۲۷ae60
دریای سبز
#۱۶a085
بتن
#۹۵a5a6
ابرها
#ecf0f1
آلبالو
#e74c3c
هویج
#e67e22
گل آفتاب گردان
#f1c40f
آزبست
#۷f8c8d
نقره
#bdc3c7
انار
#c0392b
کدو تنبل
#d35400
پرتقال
#f39c12