اهمیت طراحی وب سایت واکنش گرا (RESPONSIVE)
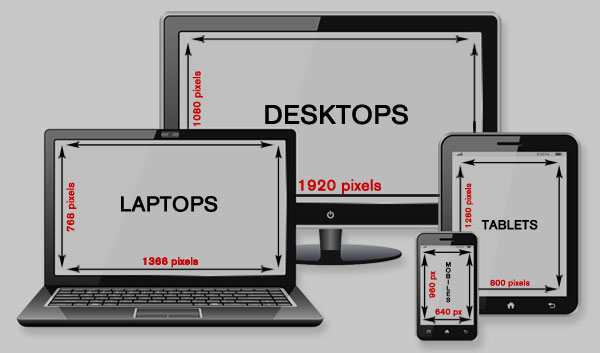
امروزه کاربران از ابزارهای بی شماری با صفحه هایی در سایزها و اندازه های مختلف برای ورود به سایت ها استفاده می کنند، مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و ….با طراحی سایت واکنش گرا دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد ؛ چرا که قبلا برای نمایش یک وب سایت در موبایل ، طراحی و برنامه نویسی مجزا تحت عنوان Mobile version یا سایت موبایل محور انجام میشد.
از آنجایی که با پیشرفت تکنولوژی و به روز شدن دسنگاه ها ، فناوری بخش مهمی از زندگی روز مره کاربران شده ، از این رو همگام شدن و انعطاف پذیر بوذن با این تغییر شرایط و دادن امکانات به کاربران خود در این زمینه رمز اصلی موفقیت در زمینه کسب و کارمان به خوصوص کسب و کار آنلاین می باشد.
دیگر زمان تغییر و ارائه سایت در محتوایی جدید و قالبی پیشرو می باشد که طراحی وب سایت واکنش گرا این امکان را به ما می دهد که وب سایت انعطاف پذی را پیاده سازی کنیم که نسبت به تغییر دستگاه کاربران واکنش و تغییر سایز دهد.یک کسب و کار پیشرو و موقق بایستی اطلاعات کسب و کار خود را به بهترین نحو ارائه و نسبت به تغییر دستگاه کاربران واکنش مناسب دهد.
با توجه به این امکان بی نظیر که به Responsive Web مشهور است ، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و … در ابعاد مختلف می شود. هدف کلی آن این است که مرور صفحات از ابزاری به ابزار دیگر را بی نقص نماید و در نتیجه، بازدیدکنندگان را بدون در نظر گرفتن اینکه چه راهی را برای ورود به وب سایت شما انتخاب میکنند، حفظ کند.
مزایای طراحی سایت واکنش گرا
- صرفه جویی در زمان:زمانی که فقط با یک پروژه (در یک نوبت)، قالبی طراحی می شود که در تمام ابزارها با سایزهای مختلف به خوبی نمایش داده می شود، زمان به شدت کاهش خواهد یافت.
- پیشی گرفتن از رقبا:این طراحی در ابتدای راه است و کمتر کسی از آن استفاده کرده.همین که کاربران شما نه تنها در تمام مانیتورها بلکه در همه ابزارهای موجود در بازار به زیبایی و بدون مشکل سایت شما را مشاهده می کنند، همین مسئله باعث سبقت شما از رقیبان می شود.
- سرازیر شدن کاربران و افزایش ترافیک سایت:امروزه اکثر کاربران با موبایل خود وارد سایت ها می شوند ؛ حال تصور کنید که سایت شما این قایلیت نمایش در صفحه موبایل را نداشته باشد؟
- حذف محتوای تکراری:اگر مجبور بودید برای هر ابزار با نمایشگر مختلف یکی برای کامپیوترهای معمولی و یکی هم برای موبایل دو نسخه سایت طراحی کنید ابن دو در اصل یکی هستند و برای نقاط مختلف مطالبشان هم یکسان است، روبات گوگل پس از ایندکس کردن سایت شما که اقلب به صورت روزانه انجام می گیرد و در صورتی که نسخه موبایل شما شبیه نسخه وب سایت باشد نسخه موبایل را “Duplicate” یا صفحه تکرای به حساب می آورد.
- تمامی صفحات شما یک آدرس (URL) دارند:در اینجا کاربر لینکی که با گوشی خود وارد کرده است را می تواند به دوست خود که با لپ تاپ خود است ارسال کند که این یکی بودن با طراحی واکنش گرا امکان پذیر است .
رابطه ریسپانسیو بودن و سئو
اگر بهینه سازی در موتورهای جستجو یا همان SEO را به عنوان اصلی ترین بخش هدایت نمودن کاربران به سوی وب سایت خود بیان نماییم، بنابراین داشتن یک سایت واکنش گرا که منطبق با موبایل و تبلت باشد امری ضروری است .موتور جستجوی بزرگی مانند Google تاکید بسیار زیادی بر روی ریسپانسیو بودن وب سایت دارد بطوری که آن را به عنوان یک فاکتور مثبت و عامل بسیار مهم در داشتن رتبه خوب میداند و این نوع وب سایت ها را در نتیجه جستجو به نام Mobile Friendly به کاربرانش معرفی می نماید.
نتیجه گیری
در طراحی سایت خود برای بالا بردن کسب و کار پیش قدم باشیم و از بروزترین و بهترین متد ها پیروی کنیم تا هم در زمینه در آمد و هم بالا بردن رتبه سایت به سطحی دلخواه برسیم.برای تبدیل نسخه فعلی سایت خود به سایت واکنش گرا و یا طراحی سایت واکنش گرا با ما در ارتباط باشید.